In this article, our objective is to add a Twitter share button to Blogger blog posts and pages. This button is also known as the Twitter tweet button, which helps blog audiences to share articles on their social media accounts. Generally when you add the Twitter share button to a Blogger blog and have more than one post on the home page then it shares your home page rather than sharing an individual post.
If you want to share the individual post from your home page and want to see the actual post sharing count on the home page, then you should have to do certain changes to the original Twitter share button code to get appropriate results.
How to Get the Original Twitter Share Button Code
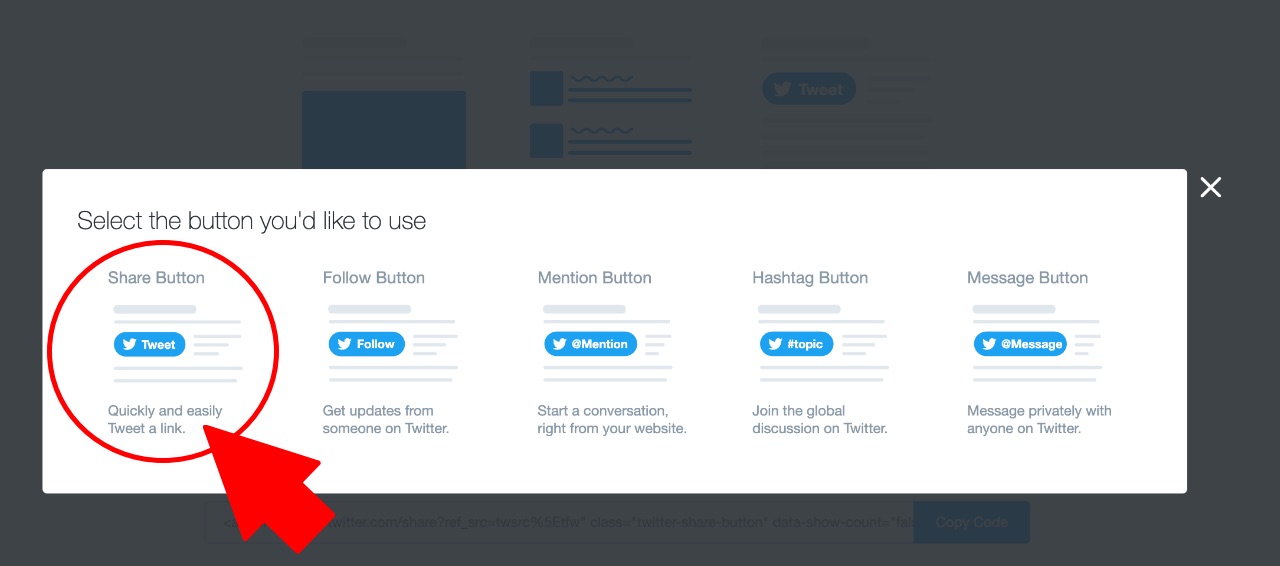
You can get the default Twitter share button or tweet button code from Twitter Publish. Access the page directly from the following link: https://publish.twitter.com/?buttonType=TweetButton&widget=Button
Click on the Share Button to get the code. Tweet
Customized Twitter Share Button Code
Tweet Important notes: › Highlighted code in light yellow color above is an extra part added to default code to get complete our objective. › Must change userid highlighted in green with your Twitter handle. For e.g. our twitter handle is @techprevue. So, we are using techprevue here. You need to use your Twitter handle. › If you wish to display the share count, then the value of data-show-count should be true instead of false.
How to Add Twitter Share Button to Blogger Theme
- Go to Blogger Dashboard › Select a blog › Switch to Theme tab
- Click on the Customize button › Edit HTML
- Now search the theme for data:post.body/
- If you want to place the Twitter share button above the post then insert the given code above data:post.body/ or if you want to place the Twitter share button below the post then insert the code below data:post.body/
- Paste the following script just above